先日メルマガでもお話したのですが、当サイトの右下にあるninoyaポストから結構ブログの感想をいただいてます。
どれもありがたく読んでいるのですが、中に「HPのテキストがきれいですがこのフォントは何ですか?」という質問がありました。
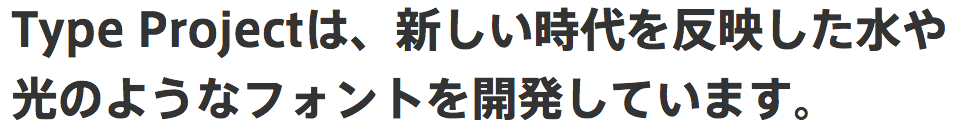
同じ質問は対面でもいただくことがあるので、これを機会にお答えしたいと思います。これはwebフォントという仕組みで、当社が使っているフォントはAXIS fontと呼ばれるものです。
webフォントについて
AXIS fontの話をする前に、まずwebフォントについて簡単にお話しますね。Wikipediaではこのように書かれています。
元来、Webブラウザは端末にインストールされているフォントを呼び出し文字を表示する。端末のフォント如何では、Webデザイナーが意図しないWeb表示がなされてしまい、またフォントに関するWebデザインに制約が生じてしまう。フォントを画像にして表示するという手はあったが、文章修正のメンテナンス、文章の検索といった点で問題がある。そこでWebサーバー上にフォントファイルを置き、Webデザイナーの意図するフォントを表示できるようにした技術がWebフォントである。またはWebサーバー上に置かれるフォント自体をWebフォントと指し、フォントをWebで利用するよう提供するサービスをWebフォントサービスとして区別する。
平たく言うと、web上で表示するフォントを指定できる仕組みです。一昔前はデザイナーさんが「うちのHPはこのフォントで見てもらいたいんだ!」という熱い思いがあっても、閲覧者のブラウザ環境が異なるため対応が困難でした。
フォントを画像にするという手も無くはないのですが、そうするとgoogleの仕様上テキスト検索に掛かりづらくなるので、ごく基本的なSEO知識を持つデザイナーであればまず提案しません。「HPを画像いっぱいでおしゃれに作るとSEOが弱くなる」と今でも思っている人がいますが、そうした背景にはこんな事情もあったりしました。
今ではCSS3と呼ばれるHPの装飾が一般的になっており、モダンブラウザと呼ばれる各種ブラウザもこの表現方法に対応しています。PCもスマートフォンもこうした環境が整ってきたことから、webフォントを使うサイトがぐっと増えてきた訳です。
webフォントを使ったサイト
ゴシック体、オリジナル、明朝体の順に3つご紹介します。
ライフハッカー webフォント「游ゴシック」

Apple webフォント「Apple TP」

B&B webフォント「A1明朝」

AXIS fontとは
いまご覧いただいている当社サイトのフォントがAXIS fontです。主な特徴は次の4点です。
・文字の面構えがスマートでモダン
・すっきりとしていて視認性が高い
・和文と欧文が混在してもデザインの違和感がない
・フォントのサイズ調整や太字の表現が明快
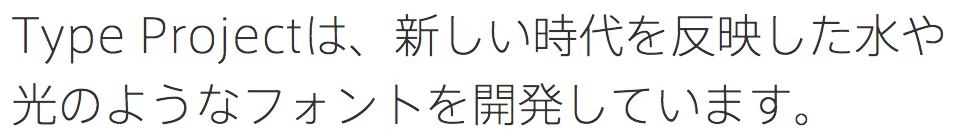
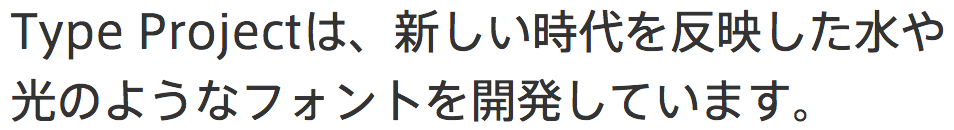
下記フォントサンプルを見比べると、特徴が分かりやすいと思います。
細字

普通

太字

AXIS fontの魅力は、以下の記事で熱く触れられています。
先日「なぜMS Pゴシックを使ってはいけないのか?」という記事も話題になりましたね。
webフォントの導入方法
以上、webフォントとAXIS fontを紹介してきました。
こうしたフォントが気になった方は、馴染みの制作会社やwebデザイナーに「webフォントを導入してみたい」と相談してみてください。その時に「このサイトみたいなフォントにしたい」と決まってると良い感じです。デザイナーはそのサイトのソースを見れば何のフォントを使っているか確認できますので。
現状国内のサイトですと「游ゴシック」をよく見掛けますね。スタイリッシュで今風なHPにしたい場合、このフォントを選ぶのが良いかもしれないですね。
馴染みの相談先がない場合は、お気軽に当社へご相談ください。







 0
0