コンテンツにこだわっているのに、あまりユーザーにきちんと伝わっていないかも……と、頭を悩ませるWeb担当者さんは、多いのではないでしょうか。
情報を届けやすくするために、ごちゃごちゃしてしまいやすいデータや数値を、視覚的に分かりやすく伝えてみませんか?
インフォグラフィックを使えば、より伝わりやすいコンテンツをつくることができます。
海外の記事「5 Great Online Tools for Creating Infographics」から、無料インフォグラフィックツールをご紹介します。
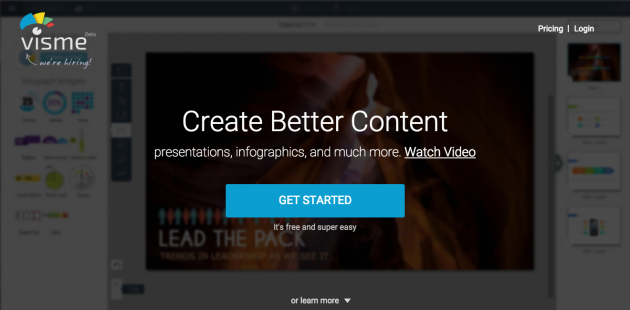
1. Visme

心に思い浮かべたアイデアを瞬時にカタチにできる「Visme」。ユーザーの心を動かすプレゼンテーションやコンテンツがつくれること間違いなしです。
グラフをクリックするだけで数値を入力することができ、とっても使いやすいので、初心者にもおすすめです。
<長所>
・インフォグラフィック、アニメーション、広告バナーなどをつくれる
・データをグラフ上でダイレクトに変更できる
・豊富なアイコンと画像ライブラリー
・YouTube動画をデザイン内に埋め込める
<短所>
・無料版には制限がある
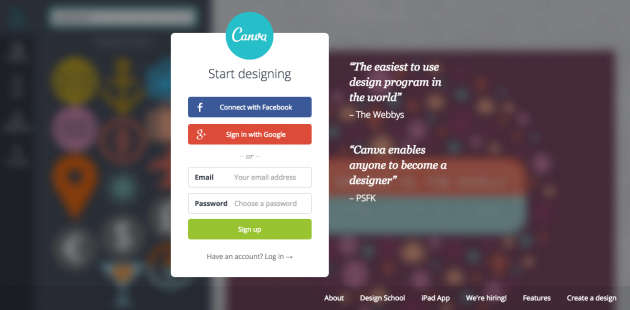
2. Canva

「Canva」では“23秒でわかる美しいデザインガイド”が用意されています。チュートリアルを読みさえすれば、すぐに新しく美しいデザインをつくれるようになります。
ビジネス用、ソーシャルメディア用など、目的に応じたテンプレートが用意されているので、デザイン性に集中してこだわることができます。
<長所>
・わかりやすいチュートリアルが用意されている
・ソーシャルメディア、ブログ、プレゼンテーション、ポスター、ビジネスカードなどテンプレートが豊富
・直感的に使える
・豊富な画像ライブラリー
<短所>
・無料版には制限がある
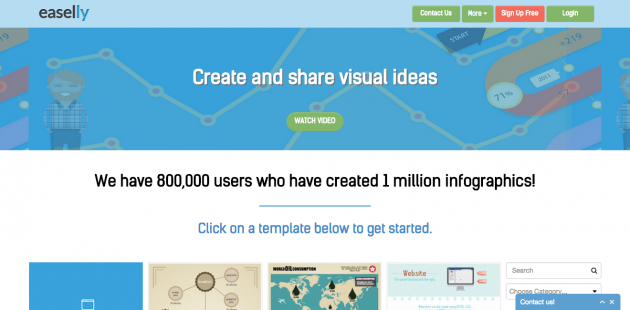
3. Easel.ly

「Easel.ly」は、他のツールと比べてガイダンスは少ないのですが、その分、勘がいい人ならすぐにデザインに入れます。
他のツールではいろいろなプレゼン用、Web用など、デザインが混在していますが、「Easel.ly」インフォグラフィックのみ。図解デザインをピンポイントで探している人には、ムダな時間がかからず、おすすめです。
<長所>
・無料
・わかりやすいデザインとテンプレート
・グラフ上で編集できる
・JPGとPDFファイル、2バージョンでのダウンロードが簡単にできる
<短所>
・画像ライブラリーが少ない
4. Piktochart

記事内で、もっともおすすめとされている「Piktochart」。カテゴライズされたアイコン、リサイズできるキャンバス、デザイン性の高いチャート、直感的なマップなど豊富な機能で使い勝手がよく、自由自在にインフォグラフィックを作ることができます。
プレゼンテーション、Webサイト、ソーシャルメディアなど、どんな用途で使用するにも効果的に伝わるデザインをつくることができます。
<長所>
・ハイクオリティーなデザインテーマとテンプレート
・直感的で使いやすい
・インフォグラフィック、レポート、バナー、プレゼンテーションを作成可能
・YouTubeとVimeoの動画を埋め込める
<短所>
・無料テンプレートには制限があり、一部テンプレートが有料
・他のツールに比べて月額料金が高い
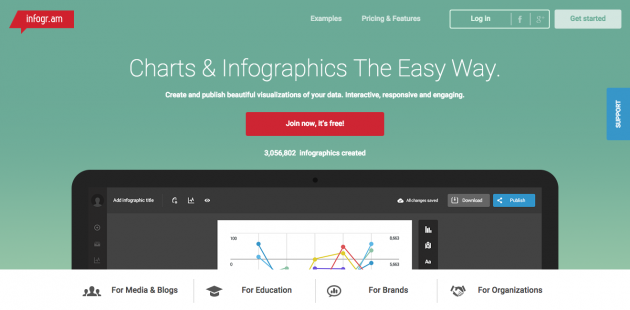
5. Infogr.am

「Infogr.am」では、30種類以上からチャートをつくることができます。
データ編集が簡単で、スプレッドシート上で変更可能。またはエクセルやCSVデータをインポートすることもできます。ただし、PNGやPDFファイルとして保存したい場合は有料となります。
<長所>
・スプレッドシートでの変更が可能
・エクセルやCSVファイルのインポートも可能
・チャートの種類が豊富
・YouTubeとVimeoの動画を埋め込める
<短所>
・インフォグラフィックとチャートしかつくれない
・インフォグラフィックのテンプレートは少ない
・画像ライブラリーがないのでアップロードする必要がある
・ダウンロードオプションが有料
お気に入りのインフォグラフィックは見つかりそうでしょうか。どれもユーザーの心を動かすコンテンツづくりに役立つツールばかりです。ぜひ活用してくださいね。







 7
7




