レスポンシブサイト。PCやタブレット、スマートフォンなど、画面のサイズ(横幅)が異なる端末でも、一つのサイトデザインで共通の表示ができるサイトのことですね。
そのメリットは管理が容易なこと。一つのデザインで各端末に表示できれば、当然デザインを作る手間も、管理する手間も少なく済みます。
デメリットはその裏返し。端末ごとに異なるデザインの表現ができないということになります。この短所は特にECサイトにおいて顕著です。
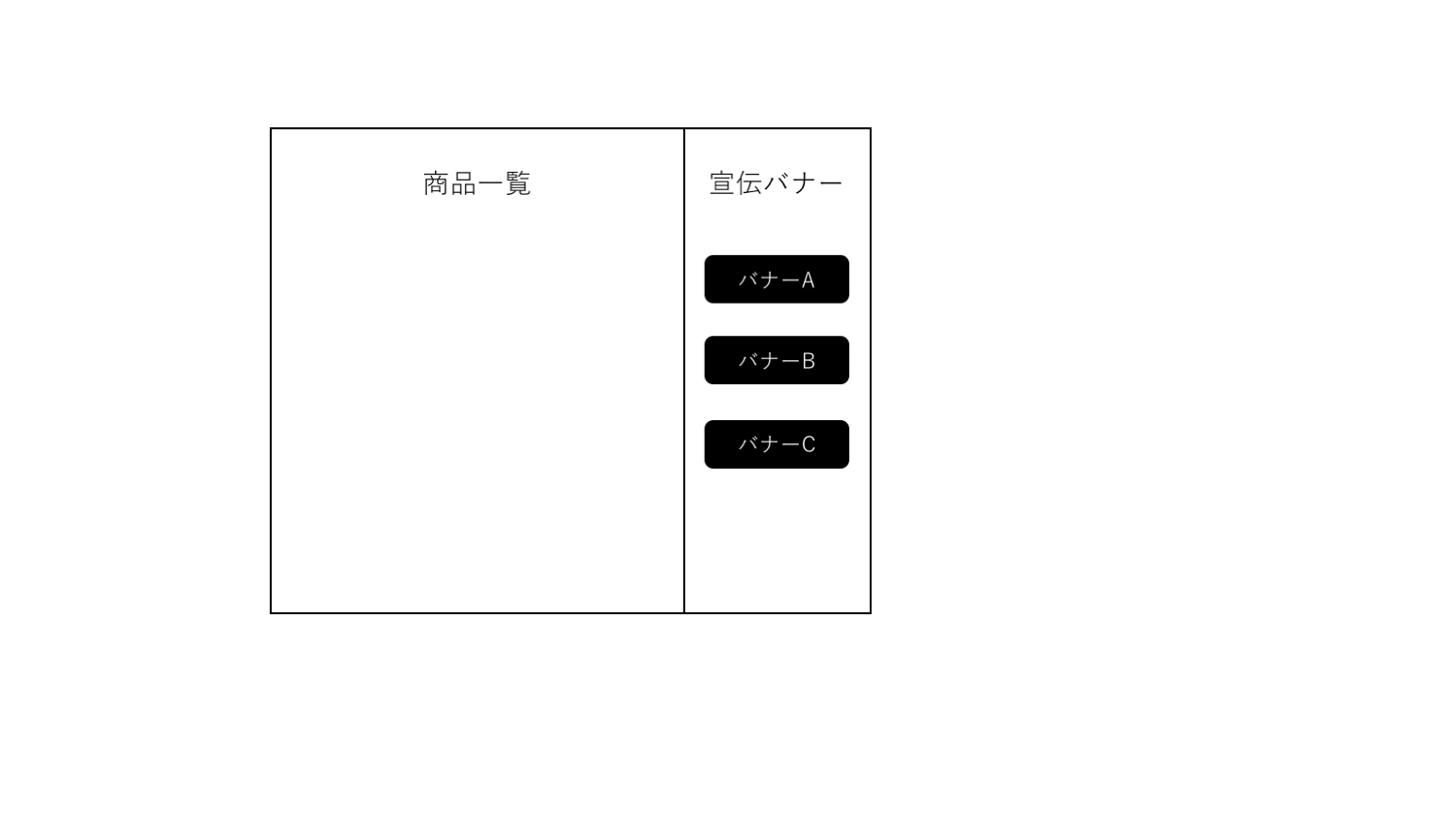
例えば、ECサイトでよく見る2列のレイアウトで考えてみましょう。パソコンで表示する場合このようなデザインになります。

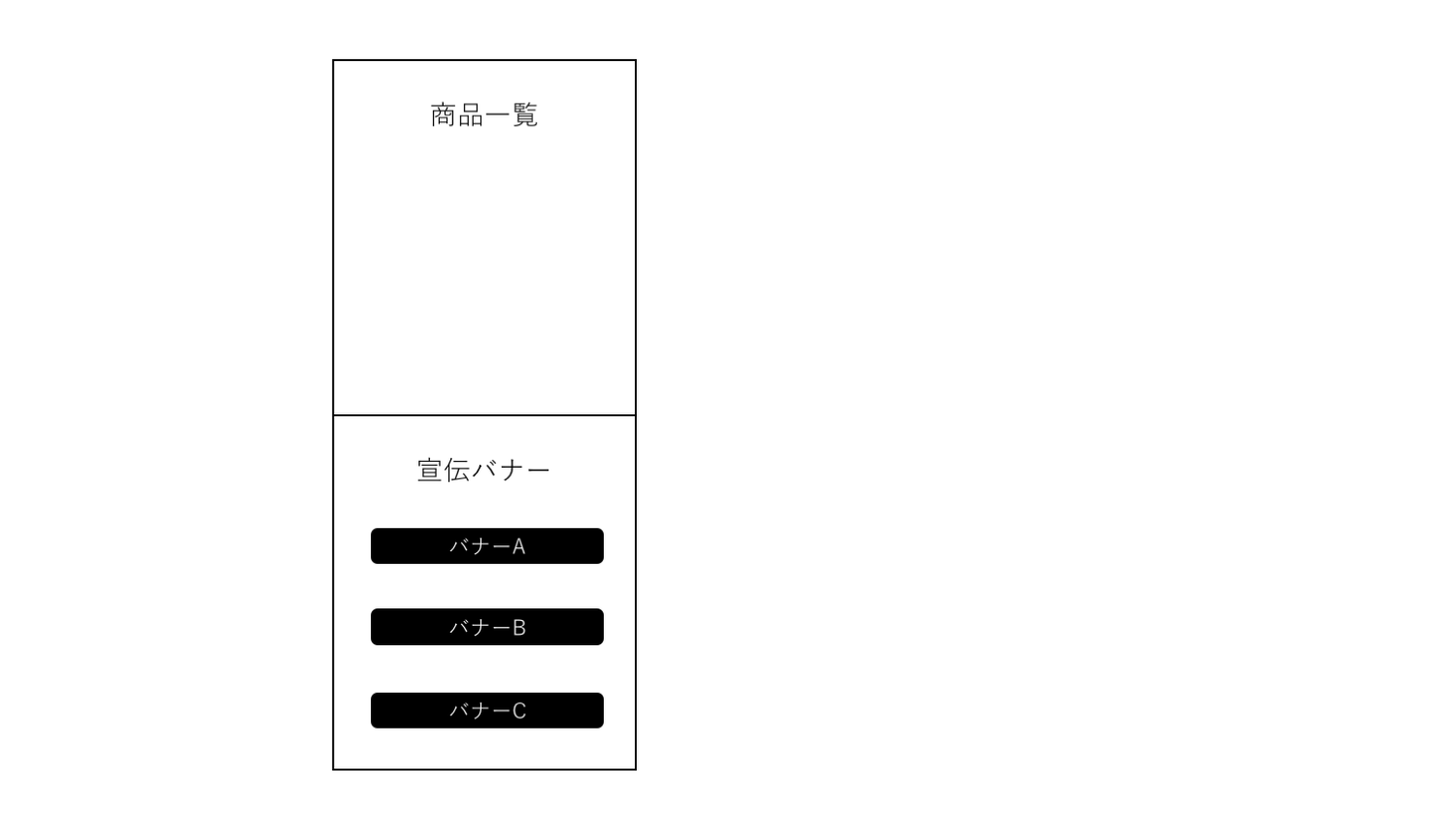
これをスマートフォンで見ると、こういうデザインに変わりますね。

もし、サイトにおいて「バナーA」が有益な効果を生んでいた場合。PCでサイトを見れば、画面右上、Webサイトにおける一等地に表示されます。
一方、スマートフォンで見ると、商品一覧を最後までスクロールしたあとようやく表示されます。これが、レスポンシブサイトは物販に不向きと言われる所以です。
この一点を持って「うちには関係ない」と思える場合、管理工数の観点から見てもレスポンシブサイトはおすすめです。特にコーポレートサイトにおいては、レスポンシブサイトを選ぶクライアントが大半です。
一方、PCはPCで訪れるお客さまに最適化したデザイン。スマートフォンはスマートフォンで訪れるお客さまに最適化したデザイン。これが物販においては欠かせないと考える場合、それぞれで表示させるデザインを振り分けるほうが望ましいですね。
ぜひ、この観点からサイトのデザインをレスポンシブさせるか否かご検討ください。どちらも甲乙付け難く決められない……。そんな場合は、改めてお気軽にご相談ください。







 0
0