今回はGoogleのモバイルファーストインデックスについてご紹介します。後半では、海外の最新記事からモバイルファーストインデックスのポイントや注意点をピックアップして解説していきます。
Googleのモバイルファーストインデックスとは?
スマホなどのモバイル端末での利用が急増
ちょっと前まではインターネットはPCから使うものでしたが、今ではスマホやタブレットなどのモバイル端末で使う方が多いでしょう。HPについても同様で、PCよりもスマホやタブレットから見ている方が多くなってきています。
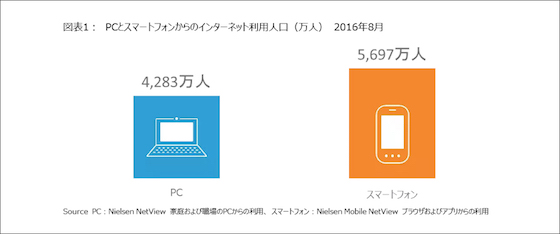
例えば、ニールセン調べによる下のデータを見てみてください。インターネットの利用人口に関する統計結果では、PCからの利用者よりもスマホからの利用者の方が多くなっている様子がわかります。

検索結果でもモバイルが重視されるように
Googleはこの流れに合わせて、モバイルに対応したHPを重視するようになってきています。その一つが、Googleが試験的に実施しているモバイルファーストインデックスなんです。
今までの検索結果は、PCのインデックスをもとにしてランキングが決められていました。もちろんモバイルサイトも考慮されてはいるのですが、あくまでベースにあるのはPCサイトの評価。スマホなどのモバイル端末からの利用が増えているのに、PCサイトをベースにしているなんておかしな話ですよね?
モバイルファーストインデックスは、こういった現状を直すためにGoogleが取っている施策のこと。従来とは逆に、PCではなくモバイルサイトをベースにランキングを決定していきます。これにより、よりユーザーのニーズに合った検索結果が提供されるようになっていくでしょう。
なお、Googleが検索順位を決めている仕組みについては下の記事で解説しています。
モバイルファーストインデックスとその対策方法
モバイルファーストインデックスはまだ試験段階なのですが、Web業界に身を置いているのであればしっかりと理解しておきたいところ。本格的な導入も近いでしょうし、そのためにも自社サイトを最適な状態にしておきましょう。
ここからは以下の記事を参考に、モバイルファーストインデックスの概要や対策方法について解説していきます。
PCとSPの優先順位が逆転する!
上述したように、モバイルファーストインデックスはPCよりもSP(=スマートフォン)を重視します。優先的にSPサイトのクロール結果がインデックスされていくと考えられるので、HPをスマホ対応することは必須でしょう。
レスポンシブサイトなら問題なし!
自社サイトがレスポンシブデザインに対応しているのであれば、モバイルファーストインデックスへの対応は不要と考えてOKでしょう。
PCとSPが別ページの場合は注意が必要
スマホ対応の方法は、レスポンシブデザインだけではありません。例えば、PCサイトとSPサイトを別々に作る方法があります。この場合は注意が必要です。
PCサイトよりもSPサイトのコンテンツが少ない場合、モバイルファーストインデックスでは不利になる可能性があるのです。大きな影響はないと言われていますが、あまり好まれる状況ではないことは知っておきましょう。
PC版しかない?すぐにスマホ対応しよう
PCサイトしかない場合は、モバイルファーストインデックスでは不利になります。レスポンシブデザインを導入するなど、早急にモバイルサイトを用意する必要があるでしょう。
とは言っても、既存サイトをレスポンシブ化するのは骨の折れる作業です。弊社が制作しているレスポンシブ対応WordPressテーマ「New Standard」は、集客にも強くビギナーでも扱いやすいテーマです。
以下記事の通り海外のSEOツールを使って検証したところ、SEOとモバイル対応で満点評価を得ています。スマホサイト制作に困ったら、ぜひ活用を検討してみてくださいね!
https://ninoya.co.jp/ninoya_log/seo_overseas/11264
あとがき
モバイルファーストインデックスの特徴や対策方法についてご紹介しました。まだテスト段階ではあるのですが、いつ正式リリースされても大丈夫なようにしっかりと対策をしておきましょう。







 0
0