さて、今回はライクボックスの設置方法についてです。ライクボックスとはなんぞや? といった方のために念のため・・・

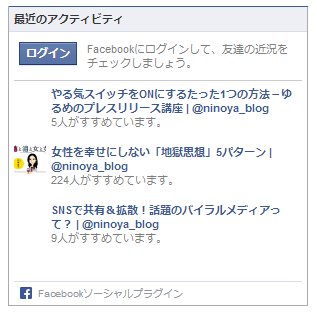
こういうの見たことありますよね? こちらはninoya.co.jpのホームページ下にあるライクボックスです。
ライクボックスはホームページと合わせてFacebookも使っていれば必ずと言っていいほど登場するFacebookの情報を集めた「小窓」です。機能としてはどんな人がこのページを「いいね!」しているのか、どんな情報をFacebookに載せているかなど、ホームページの片隅にすぐに「いいね!」できるように設置している場合がほとんどです。
今回はホームページとFacebookを合わせて持っているのならば導入して損はないライクボックスの種類、設置方法を詳しく解説していきます。実はGoogleはこういったホームページと合わせてSNS上の活動なども検索結果に反映しています。ぜひこの機会にまだFacebookを使っていないと言う方はSEO的にも有効ですので、Facebookアカウントを開設の上ライクボックスの導入を検討してみてください。
今回の記事のお品書き
1.ライクボックスの種類
2.ライクボックスの設置方法(まずは設定しよう!)
3.ライクボックスの設置方法(設置用コードを取得しよう!)
4.まとめ
1.ライクボックスの種類

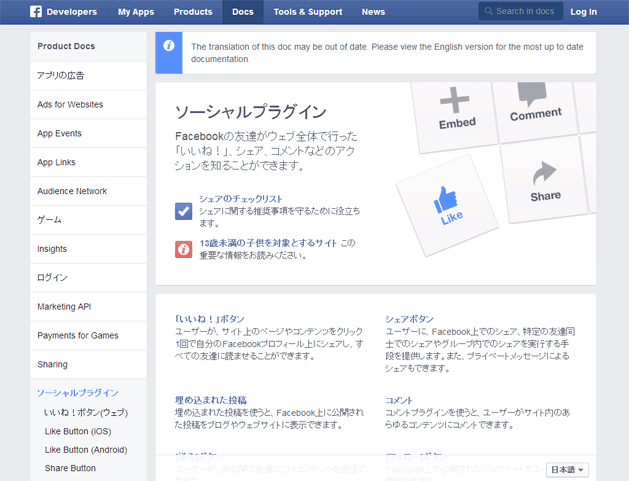
Facebookが提供している「ソーシャルプラグイン」にはライクボックスはもちろん、大変便利なプラグインがたくさん公開されています。公開されているページはFacebookの「Developersページ」です。こちらのページでさまざまなプラグインを表示するためのコードを取得して、そのコードをホームページの表示したい箇所に貼り付ける。といった形になります。
いいね!ボタン

左側のメニューに「ソーシャルプラグイン」と題して並んでいるのがそのプラグイン達です。一番最初に出てくるのがホームページを見ているとよく出てくる「いいね!」ボタンです。これらはPCとスマートフォンのiOS、Androidにそれぞれ最適化されたボタンが提供されています。こういったボタン系のプラグインは「シェア」ボタンや「フォロー」ボタン、「送信」ボタンなどが用意されています。今回紹介するライクボックス以外にもWordpressで運用しているホームページであればこれらのボタンを簡単にまとめてコントロールできるWordpressプラグインなどもあったりしますので、要所要所で必要な箇所に設置をしてみてください。とくに記事タイトルのそばなどにこういった「いいね!」ボタンがあったりすると非常に効果的です。
インタラクティブ系プラグイン
これらのプラグインはあまり使用する機会は少ないかもしれませんが、念のためご紹介しておきます。
・Embedded Posts
これはFacebookに投稿した記事をその他のホームページやブログなどに簡単に埋め込みができるコードを提供するものです。Youtubeなどでよく見かけるかと思うのですが、Youtube以外のページでYoutubeの動画が埋め込まれているページがあったりしますよね。あれのFacebook記事版です。このプラグインを設置することにより、記事を閲覧してくれた人に簡単にその記事を紹介できるといったメリットがあります。
・Feed Dialog
こちらのプラグインは先ほどのEmbedded Postsとは違い、同様に記事の紹介を促すプラグインなのですが、紹介するのはあくまで記事の概要とその記事の見出しに使われている画像、そして自分のコメントだけです。記事をまるまる埋め込むのではなく、「こんな記事が紹介されていました!」といったコメント付きで自分のFacebookウォールにその記事を紹介することができます。
・Comments
こちらはその名の通りコメントを募るためのプラグインです。投稿した記事に対してFacebook上でコメントを残してもらうことが可能になります。
フィード系プラグイン
続いて紹介するのはフィード系プラグインです。フィード系プラグインは自分のFacebook上のアクティビティーやおすすめ状況などをリストで提供するプラグインになります。こちらもあまり使う機会はないかもしれないのですが、自身のFacebook上の活動を自前のホームページにも通知してさらに幅広くSNSと自身のホームページを一体化させたいといった目的で使います。
・Activity Feed

こちらは自分のFacebookページで「いいね!」されている記事をリスト化して表示してくれるものです。上はninoya.co.jpを指定して表示したもので、これを設置すればFacebookに連動して投稿された記事でどの記事が人気なのかが一目で分かり、記事を読んでくれている方に対してこれらの記事もよく読まれていますよ!といった感じでおすすめすることができます。
・Recommendations Feed
こちらは先ほどのActivity Feedとほぼ同様のもので、「いいね!」ではなく「シェア」されている記事を一覧表示してくれるものになります。
2.ライクボックスの設置方法(まずは設定しよう!)

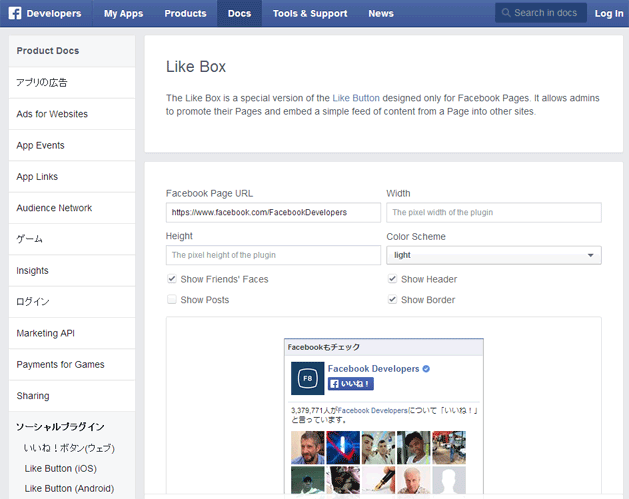
さて、次はいよいよ設置方法です。非常に簡単に設置するためのコードを取得することができます。「Developers」ページの「ライクボックス(なぜかFacebookさん、ここでまさかの誤植で「ライブボックス」になっていますのでご注意ください…笑)」をクリックすると表示されるのが上の画面です。設定項目をそれぞれご説明していきますね!
Facebook Page URL
こちらはなにも考えずに設置したいFacebookのアドレスを入力してください。
Width
こちらは設置する際の横幅です。単位はピクセルになります。(蛇足ですがWEB界隈では非常によく見る単語なのですが、「ワイドス」と言う人がたまーにいます。正式には「ウィズ」や「ワイズ」です。ものすごくネイティブに発音すると「ウィドゥス」らしいです。あ…すごく蛇足でした)
Height
こちらは設置する際の高さです。単位はピクセルになります。(ちなみに発音は「ハイト」です。かっこよくいくと「ヘイト」とか)
Color Scheme
こちらは「light」と「dark」を選ぶことができます。ちなみに「dark」を選択するとこんな感じになります。

Show Friedns’ Faces
こちらにチェックをすると上の図のように「いいね!」してくれている人たちのアイコンが表示されるようになります。
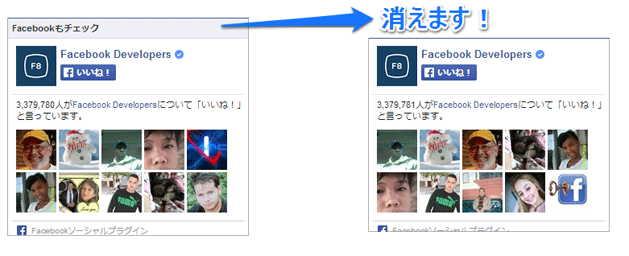
Show Header

こちらのチェックボックスを外すと一番上の「Facebookもチェック」の部分が消えてシンプルになります。
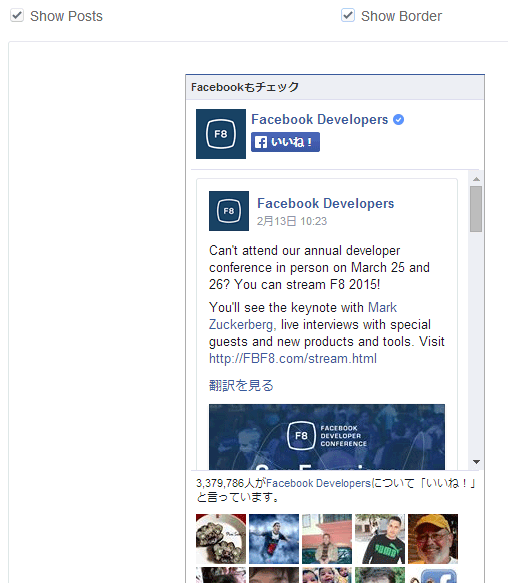
Show Posts

こちらにチェックを入れると投稿された記事の概要も合わせて表示されるようになり、スクロールでFacebookページに誘導することなくライクボックス内でおおよその投稿を閲覧してもらうことが可能になります。
Show Border

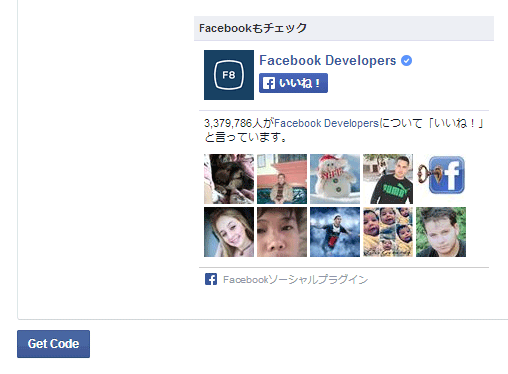
こちらのチェックを外すと上の図のように枠線がなくなりシンプルになります。少しでもホームページのデザイン上なじませたい場合などに設定するとよいでしょう。
3.ライクボックスの設置方法(設置用コードを取得しよう!)

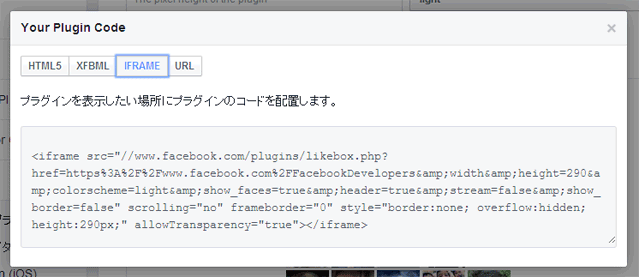
これまでご説明したそれぞれの設定が終わったら、おもむろに「Get Code」を押します。すると下の図のような画面になります。

HTML5やXFBMLなどがあるのですが、「IFRAME」を選択し表示されたコードをコピーしてください。あとはご自身のホームページのお好きな場所にこのコードを貼り付けてしまえば終了です。非常に簡単ですよね。
4.まとめ
さて、今回はFacebookのソーシャルプラグインのひとつ「ライクボックス」の設置方法をご紹介してきました。
FacebookはSEOと並んでアクセスアップには欠かせないツールとなっています。なによりホームページを運営しているものにとって、より有益な情報を知人、友人、仲間たちとさらに簡単に共有することができ、自身のホームページの情報も簡単に広めることができます。せっかくホームぺージを運用しているのならば、Facebookを活用しないのは損です。こういったプラグインを存分に活用して、ご自身のホームページもSNS上でしっかりと宣伝していきましょうね!








 2
2

![[2015年最新版]国内限定!厳選WordPressテーマ3選)](https://ninoya.co.jp/wp-content/uploads/2015/01/b2971a8b3a41e89db2e74d2798d5cc2e1-150x150.png)
