デバイスやツールの変化とともに、Webデザインのトレンドも変わっていきますよね。2015年はどのようなデザインに人気が集まっているのでしょうか。
今回は海外記事の「Most Popular Web Design Trends Of 2015」を参考に、ご紹介します。
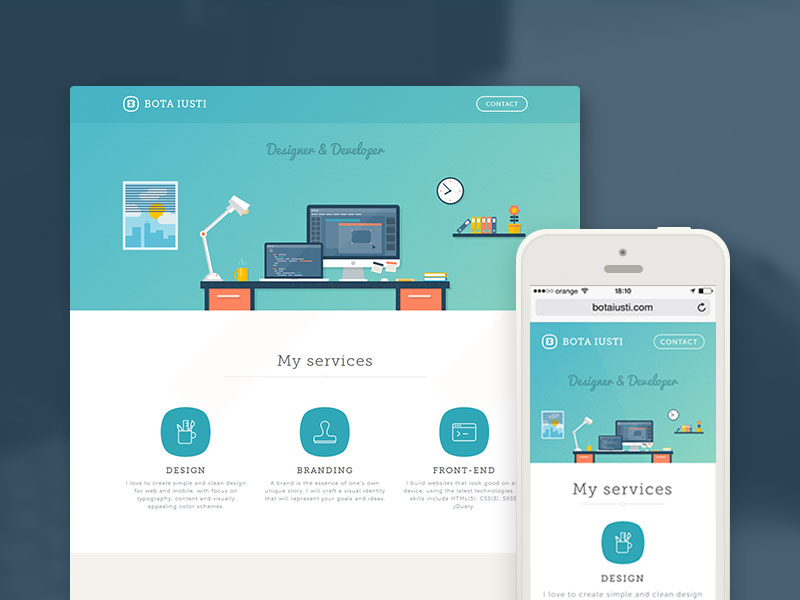
レスポンシブデザイン

もはやもう、Webサイトをつくるときに欠かせないレスポンシブデザイン。
スマートフォンやタブレットなど、デバイスの多様化に応じて、自動的に画面サイズに合わせたレイアウト変更が求められるように。そこで、画像ではなく、cssやテーブルを使うなど、レスポンシブ対応しやすくする工夫が不可欠になりました。
現段階では、まだPC用サイトとスマホ用サイトを別々に作っている企業もありますが、2015年以降は時代遅れになっていくと、同記事には書かれています。
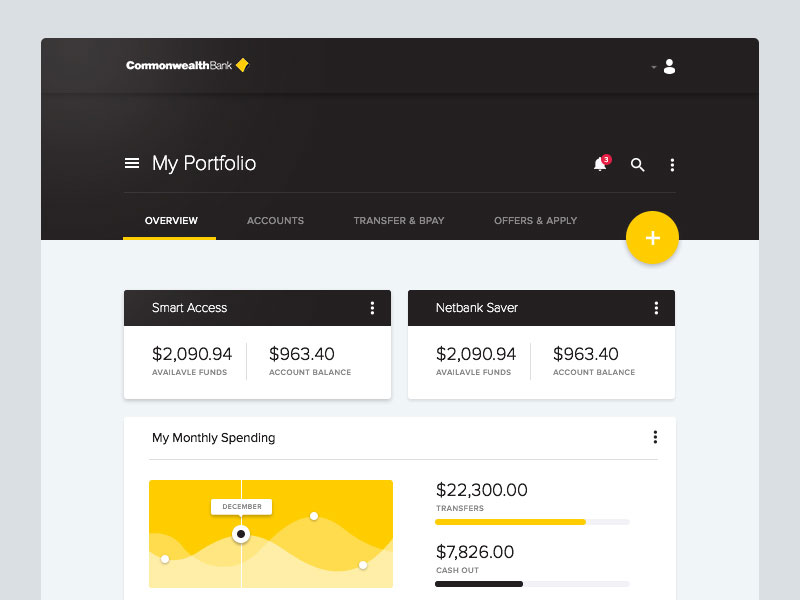
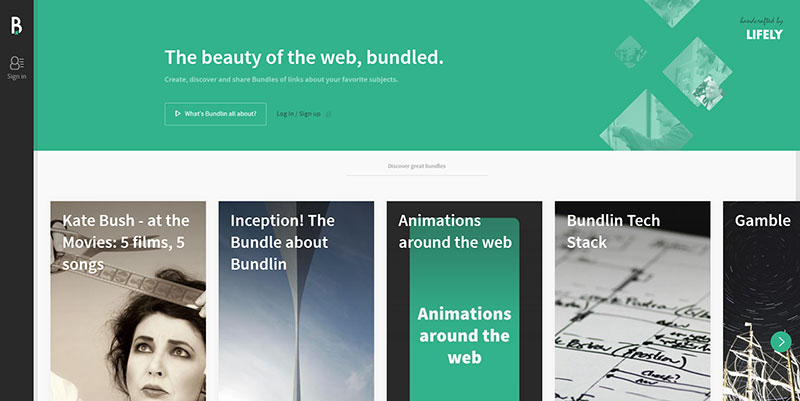
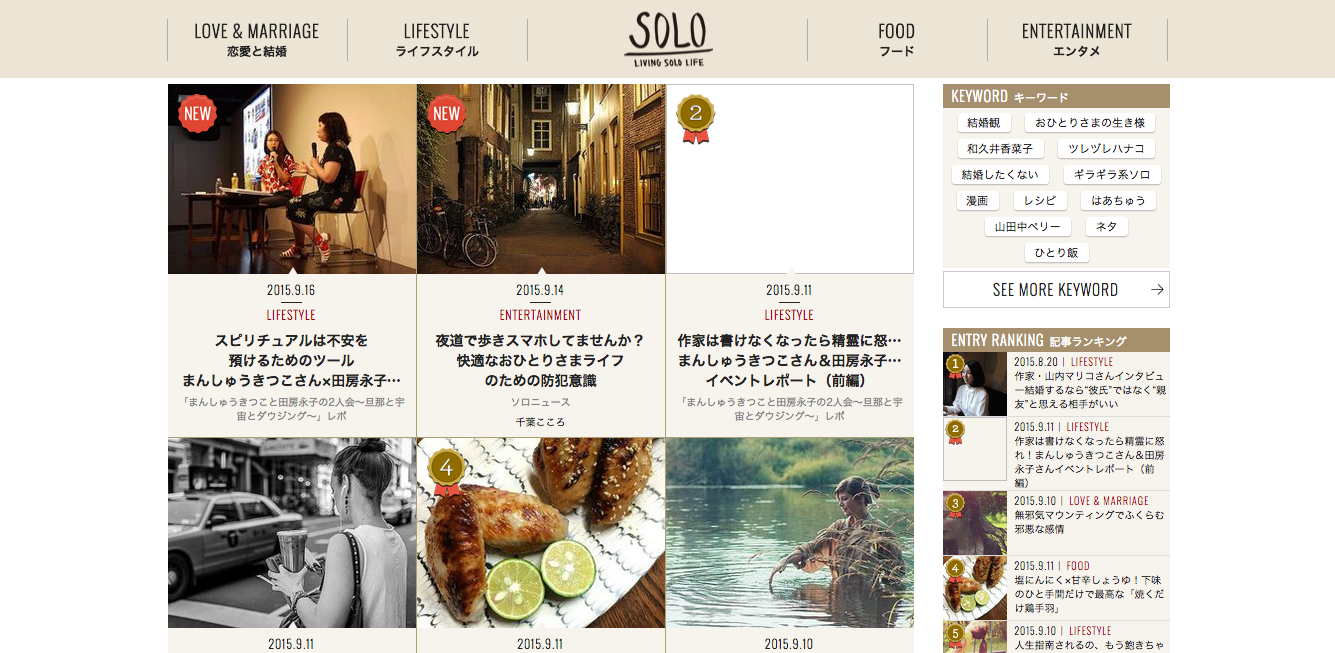
カードベースのレイアウト

レスポンシブ対応しやすい、カードやタイル状にコンテンツを並べるデザインは、今後ますます取り入れられそうです。
カードが並んでいるだけなので、ただ配置するだけでは退屈なサイトになりがち。デザイナーには、見せ方や配置のセンスが問われることになりそうですね。
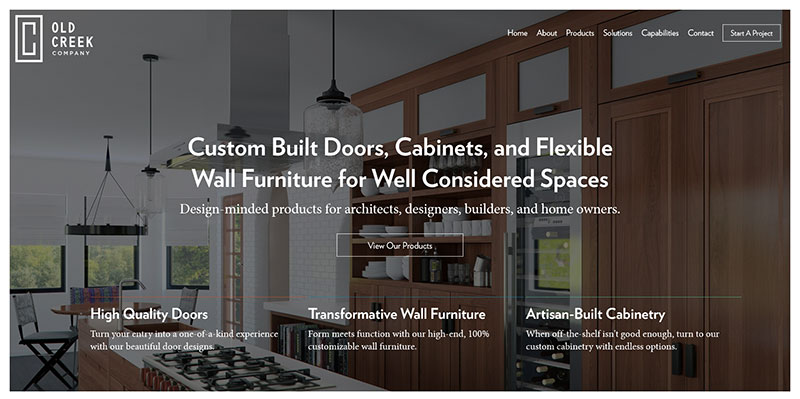
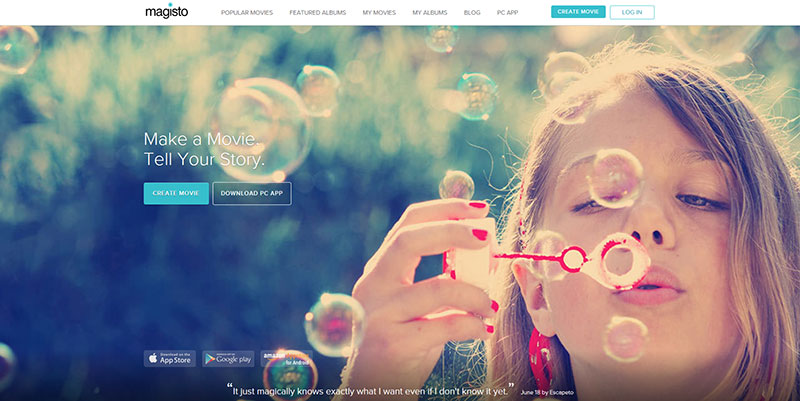
大きめの背景画像

じぶんたちのメッセージを語るためには、背景画像が有効だというのは言うまでもありません。
数年前までの写真素材では、安っぽいイメージのものが多かったために、うまく活用されてきませんでしたが、近年のフォトストックサイトはバラエティー豊かで洗練されています。
大きなサイズで背景に設定しても自然で、サービスの特徴を伝えられる素材がたくさん。ぜひ活用しましょう。
大きめの背景動画

ストーリーテリングの重要性が語られる現代、動画の方が静止画よりも、じぶんたちのメッセージを伝えやすいのは周知の事実です。
日本でも、ユーチューバーなどがブームになりましたが、ビジネスにおいて動画を使ったプロモーションやマーケティングを行う企業が増えました。動画はますますWeb上で欠かせない存在になっていきそうです。
HD画質や3Dが普及してきていることも、2015年度以降、動画が普及するのを後押ししていると言えますね。
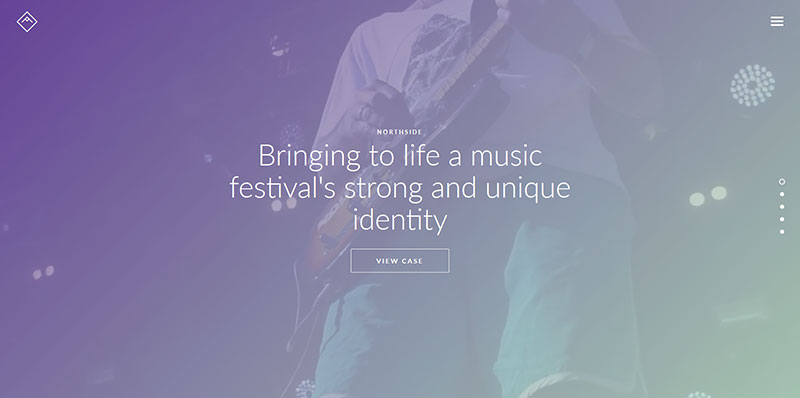
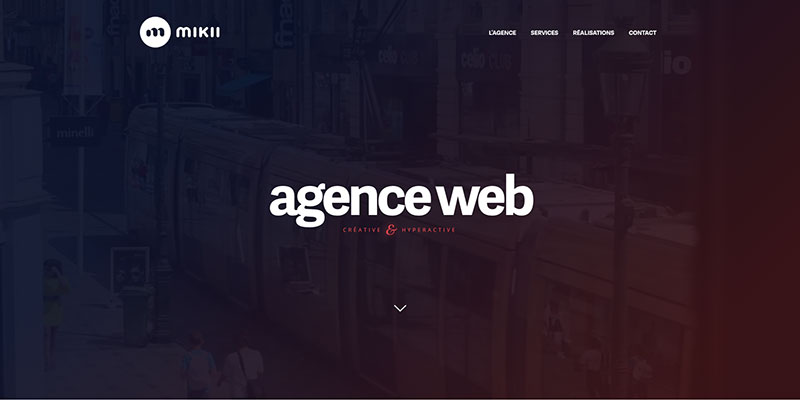
ヒーローエリア

サイト上部に位置するヒーローエリアは、サイトで伝えたいことを表現するための大切な場所です。ほとんどの企業で、ヒーローエリアで商品の写真やメッセージを伝えています。
これまでキービジュアルなどと呼ばれてきたエリアですが、トレンドとしてこれまで以前と比べて、かなり広めにページの上部を使うのが特徴と言えます。
ゴーストボタン

ゴーストボタンは、まさに2015年のトレンド。
ボタンを最小サイズにおさめることで、ヒーローエリアや背景画像のジャマをしないように、でも、使いにくくならないように、工夫されてきました。
タイポグラフィー

タイポグラフィーとは、文字を使ったデザインです。フォントにこだわり、美しい文字を読みやすく配置するなど、こだわって作られた文字デザイン。
新しい傾向ではありませんが、2015年以降もトレンドが続きそうです。
モバイルファーストのレイアウト

マーケティングにおいてもコンテンツ企画においても、スマートフォンなどのモバイルを起点に設計することが一般的になっています。
ユーザーが広告を積極的にクリックしなくなったころから、サイト運営だけでマネタイズするのが難しくなったため、モバイルのサービスと連動させる傾向が生まれました。
これからは、何かしらのサービスと絡めたサイト運営が欠かせません。GPSなどのモバイルの機能と連動させることで新たなサービスを生み出し、課題を解消している企業も少なくはありません。
今後はPCサイトよりも、モバイルファーストでサイトを設計すること一般的になるはず。それにともなって、デザインもモバイルから考えるという手順になっていくのではないでしょうか。
シングルページ

シングルページのデザインが増えてきました。スマホからインターネットを閲覧する人びとは圧倒的に多く、小さなボタンをクリックするのはストレスです。
ソーシャルメディアの普及で、ユーザーがスクロールするだけのサイトに慣れているというのも、シングルページの需要につながっていそうですね。スマホユーザーにとって快適なので、今後も増えていくと予想できます。
固定ナビゲーション

他のページへのボタンなど、ナビゲーションが、スクロールしても表示されたままついてくるのが、固定ナビゲーションです。
ここ数年で一般化しましたが、今後も外すことのできないデザインですね。
2015年になって、Webデザインのトレンドが劇的に変わったというわけではありませんが、どれも見逃すことができないものばかりですね。
スマホやタブレットを意識するとスクリーンが小さい分だけ、シンプルさが求められます。デザインも、ますますシンプルさやわかりやすさが重要になります。
シンプルさの中にセンスを表現するのは、カンタンではありません。これからは、ますます、デザイナーの腕の見せどころが広がりそうです!








 201
201




