ホームページやブログを運用していると、特定の箇所にTwitterのタイムラインを埋め込みたいケースがしばしばあります。
ここでは初心者でも簡単に埋め込み作業ができるよう、タイムラインの種類と、設定および設置方法を解説します。
Twitterタイムラインの種類
Twitterタイムラインには4つの種類があります。
- ユーザータイムライン
- お気に入りタイムライン
- リストタイムライン
- 検索とハッシュタグ
それぞれ特徴的な機能を持っているので目的に合わせて選ぶことが重要です。
1.ユーザータイムライン
@ninoya_blogさんのツイート
多くのホームページで見かけるタイプです。当サイトでも同様のものをフッターに設定しています。基本的にはツイートした内容がそのまま表示されます。
Wordpressでホームページを運用している場合、記事を投稿した時点で自動的にTwitterへも投稿してくれる機能と連動させると、ホームページの更新情報としても使えます。
2.お気に入りタイムライン
@ninoya_blogさんのいいね
こちらはツイートのお気に入りを表示するタイプです。自身のTwitterのタイムライン上に流れてくるツイートをお気に入りするとそのツイートが埋め込みタイムラインにも反映されます。
例えば自サイトでとくにおすすめしたい記事のツイートをお気に入りに入れたり、読者にとって有益な情報(業界情報やニュースなど)をお気に入りすることで、ホームページのホットトピックス(おすすめ情報)としても使えます。
3.リストタイムライン
https://twitter.com/ninoya_blog/lists/ninoyaのツイート
こちらはツイートのリストを表示するタイプです。ツイッターにはある特定のユーザーだけのタイムラインを作ることができ「親しい友人」、「知人」、「直接の接点はない人」などといった分け方が可能です。
複数のサービスを運用している場合にこのリスト機能を活用して「サービスAの感想」、「サービスBの感想」などと自社に対するネット上の声をリストに分けて表示させることが可能です。
4.検索とハッシュタグ
川崎貴子に関するツイート
こちらは検索とハッシュタグを表示させるタイプです。対象となるツイートは全ツイッターアカウントで、「キーワード」をあらかじめ指定しておき、そのキーワードが使われたツイートがされると連動して表示されるようになります。またハッシュタグと呼ばれる「#」からはじまるタグ付けされたツイートも設定することができます。
自社でハッシュタグを使ったプロモーションを行う際に、ハッシュタグリストを設置するとライブ感を演出することができます。
タイムラインの設定方法
続いて実際の設置方法です。こちらの設定ページから直接作成することもできますが、基本的にはTwitterの管理画面にログインし、自身のアイコンをクリックすると表示される「設定」から進んでいきます。

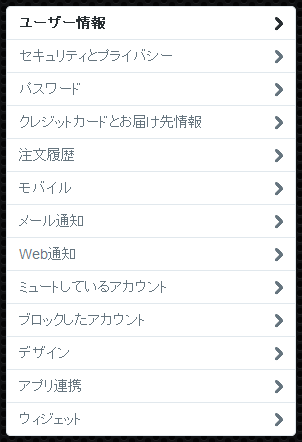
「設定」に進むと下図のメニューが表示されます。

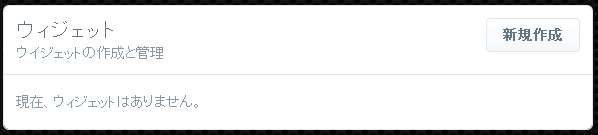
一番下にある「ウィジェット」をクリックすると、以下の画面が表示されます。

「新規作成」から作成画面に進みます。

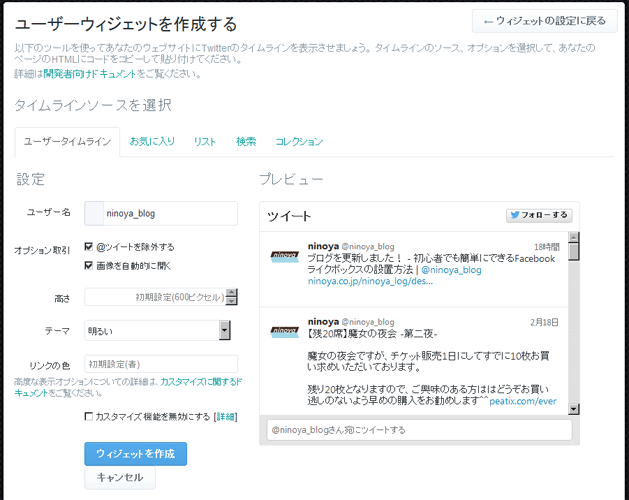
続いて各設定項目を見ていきましょう。
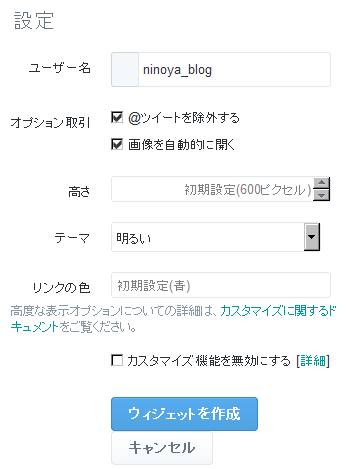
ユーザータイムラインの設定項目

ユーザー名
ホームページに埋め込みたいTwitterアカウントの「@」マークをはずしたユーザー名を入力します。
オプション取引
「@ツイートは除外する」はリプライなどの会話も含めて埋め込むか、純粋な自身のツイートのみを埋め込むかの設定です。「画像を自動的に開く」にチェックをすると埋め込みタイムライン上で自動的に画像が表示されるようになり、チェックを外すと画像は表示されず「画像を見る」といった文字に置き換わります。
高さ
タイムラインの高さをピクセルで指定する箇所です。なにも設定しなければ標準の600ピクセルになります。ホームページのデザインに合わせて設定してください。
テーマ
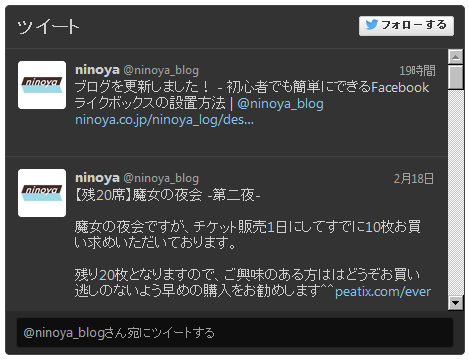
タイムラインの色合いを「明るい」、「暗い」の2種類で指定することができます。「暗い」を指定すると以下のようなデザインに変わります。

こちらもご自身のホームページのデザインの色合いに合わせて変えてください。
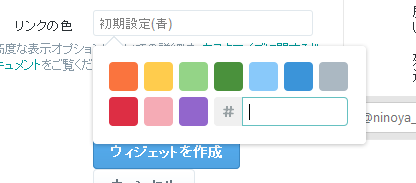
リンクの色
ツイートの中に含まれるリンクの色を指定する項目です。

予め用意された色から選ぶことも、「#」から続く入力欄にRGB値と言われる数字を入力して直接色を指定することもできます。
カスタマイズ機能を無効にする
この項目は少しわかりづらいのですがチェックをOFFのままにしておくと、まれにまったく関係のないツイートが含まれてしまう場合があります。今回の趣旨でタイムラインをホームページ上に埋め込む際にはONにしておいたほうが無難でしょう。
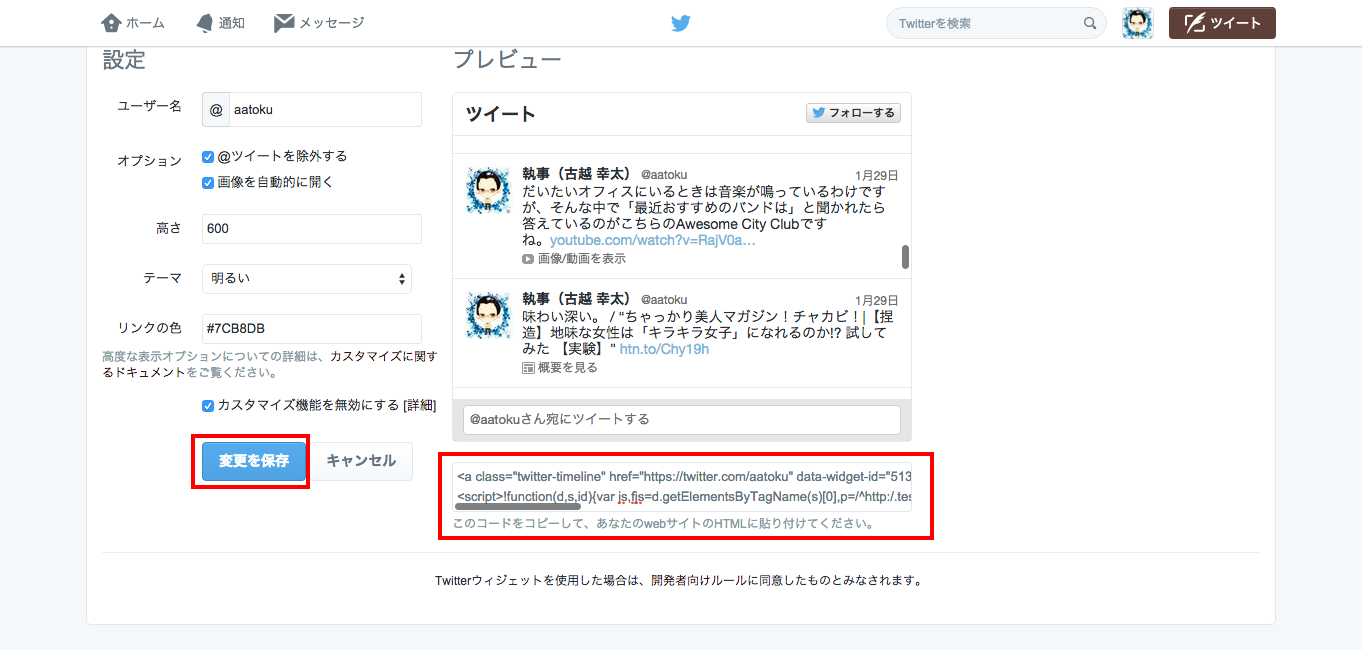
タイムラインの設置方法

設定が終わったら「変更を保存」ボタンを押します。プレビュー画面の下に貼り付け用のコードが表示されるので、コピーしてホームページの好きな箇所に貼りつけることで設置完了です。
ブログなどに貼り付ける場合は、HTMLなどのコードを入力する欄から貼り付けましょう。
まとめ
ホームページのアクセスアップにはTwitterなどに代表されるSNSとの連動は欠かせません。ただ設置するだけでなく、ホームページを更新したらツイッターにもそのお知らせを流す。あるいはホームページに対する反響をもらったらコミュニケーションを取る。そうした日々の活用とセットではじめて設置した効果が活きてきます。
設置自体はほんの5分程度でできる作業なので、ぜひ上記手順を参考にあなたのホームページにベストなかたちで設置してみてください。








 0
0