表題通りですが、ninoyaのコーポレートサイトを少しリニューアルしました。コーポレートブログの参考例として変更箇所とその理由をご紹介したいと思います。
主な変更箇所
今回のリニューアルでは主に以下の箇所の変更を行いました
- スマホで見た際のブログデザイン
- 固定ページのフォーマット変更
- トップページの修正
それぞれの内容を順に見ていきましょう。
スマホで見た際のブログデザイン
ninoyaのホームページはスマホでの閲覧者が全体の約6割を超えます。一方で問い合わせされるお客さまは、その大半がPCで閲覧されている方です。そのためまずはPCで見た際のデザインを重視して制作しました。
前回のサイトリニューアルが3月だったので、約10ヶ月経ての改修になります。どうしても自社の仕事は後回しになってしまいますね。。
ブログデザインの見直しに当たっては以下5つの点を重視しました。
1.ブログ本文の可読性を上げること
ninoyaブログは僕を含めとかくテキストの多い著者が揃っています。
このスマホ時代に長文ばかりのブログは時代に逆行している節もありますが、急に短文派やビジュアル重視に切り替わるのもむずかしいものです。そこで、これまで以上に本文をスムーズに読んでいただけるデザインにこだわりました。
具体的には以下のサイズ感の調整です。
- タイトルのフォントサイズ
- ブログ説明文のフォントサイズ
- タイトルと本文の余白
- 見出しのサイズ
- 本文両サイドの余白
- 改行時の余白
デザインというと何か加えたり装飾することを考えがちです。しかし、余白がユーザーに与える印象は大きなものがあり、ここを調整することで印象はまったく変わってきます。今回のリニューアルでもっとも時間をかけた箇所でもあります。ぜひPCとスマホで見比べてみてください。
2.記事直下でまず著者の情報を伝えること
これまで記事の最下部に著者情報を載せていましたが、固定のアイキャッチ(このブログでいう僕の似顔絵イラストですね)がない方に関しては、寄稿いただいてもその方個人の情報を伝えきれていないように感じていました。
そこで記事直下でまず書き手のプロフィールを伝えること。そして著者に何かお知らせがあれば、その情報を伝える。次いで自社の情報を伝えるというスタンスでデザインを変更しました。
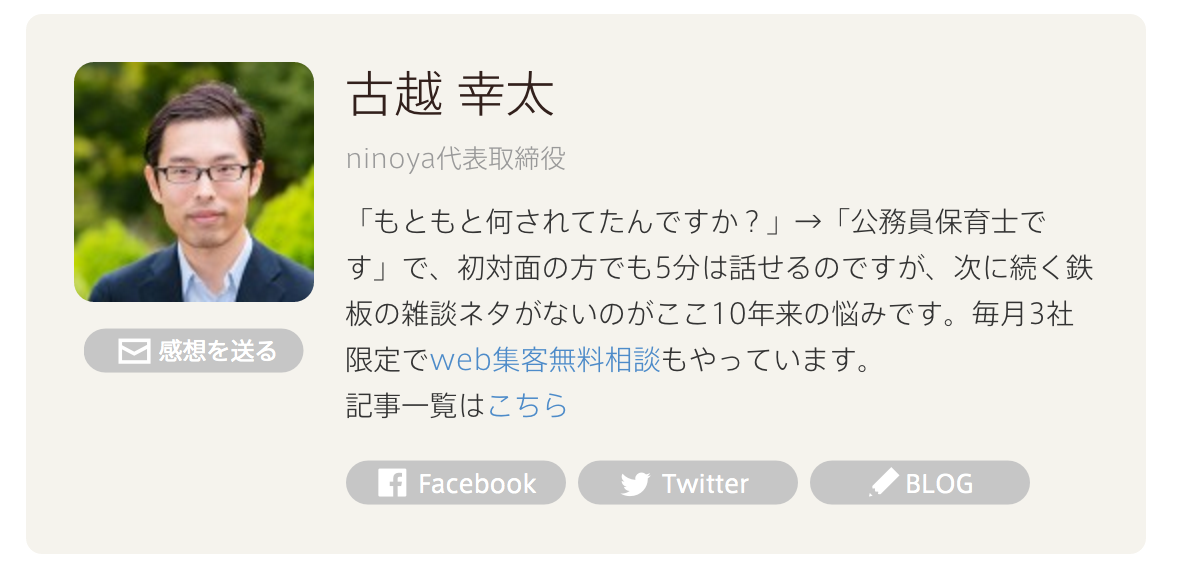
下記の画像のように記事直下に2つの著者専用枠があります。

こちらはプロフィール枠です。氏名・所属・自己紹介文のほかに、Facebook・Twitter・BLOGの最大3つのアイコンが表示されます。希望に応じて表示・非表示を選択して遷移先のリンクを設定することができます。
またプロフィール画像の下にある「感想を送る」ボタンをクリックするとサイト最下部のninoyaPOSTにカーソルが映ります。こちらより匿名で感想を送ることができます。

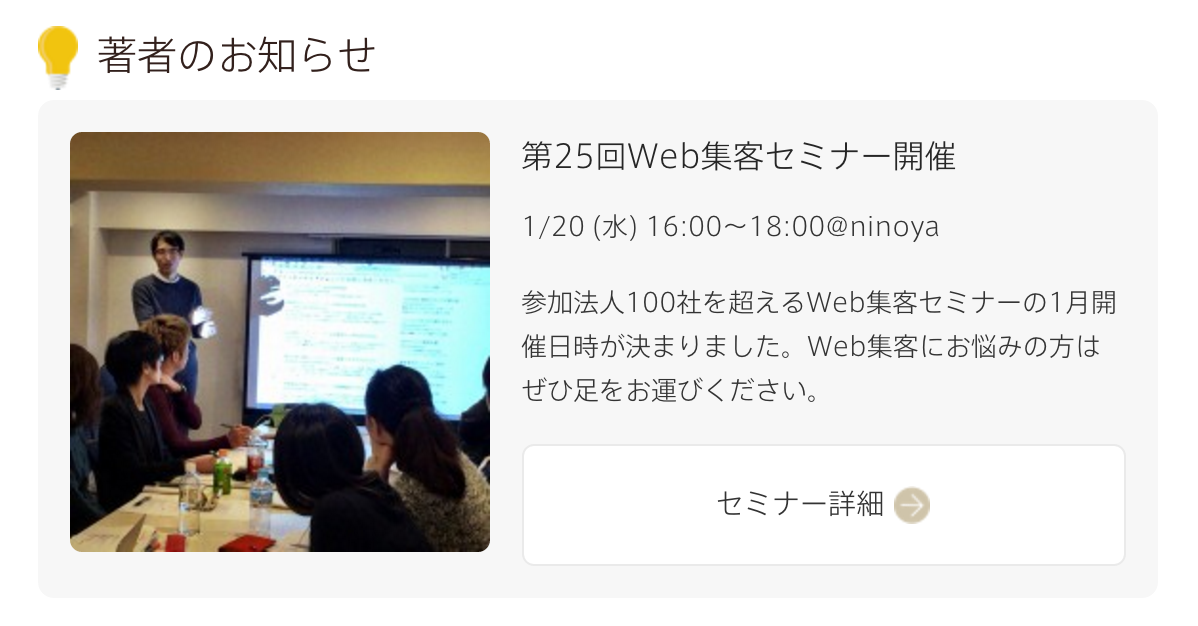
次いで著者のお知らせ枠です。僕の場合は毎月セミナーを行っているので、そのセミナーの告知をしています。こちらも表題・写真・本文を自由に設定でき、ボタン内のテキストとリンク先も自由に設定ができます。
ninoyaブログは複数のライターで運営しておりもっとも注力している事業も個々に異なります。それらを違和感なくひとつのデザインに落とし込めるよう設計しました。
3.イベントとセミナーを整理して伝えること
ninoyaでは毎月さまざまなセミナーやイベントを開催しています。これまでは必要に応じて記事上下に掲載していましたが、さすがに月10本近い企画があると冗長に映ります。
そこで記事上部の掲載枠は外して著者情報の後ろにまとめて掲載するようにしました。色味を揃えることで統一感があります。ボックスの入れ替えが自由にできるため管理も容易です。

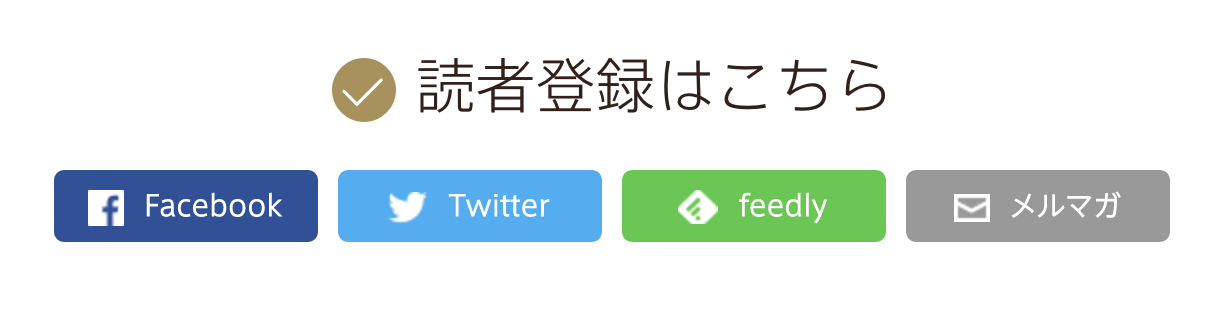
4.読者登録の動線をスマートにすること
ninoyaブログでは毎日数名の読者登録がありますが、これまで登録場所が散っていて分かりづらかったので一箇所にまとめました。Facebook・Twitter・フィード・メルマガ、お客さまのお好みに応じて更新情報の取得方法をお選びいただけます。
※ちなみに会員限定の各種割引情報をお伝えしているメルマガが登録箇所としてはもっともお得です。

5.ninoyaのいまを整理して伝えること
現在のninoyaの事業は大きく分けて3つあります。
- Web集客のコンサルティング
- WordPressテーマ販売、サイト制作
- 婚活イベントやグループワーク
また各ライターそれぞれに著書があるため、新刊が出た際などにお知らせもしたいものです。そこでそれらの情報をコンパクトに一箇所にまとめて、ninoyaの最新状況を分かりやすく伝えられるようにしました。

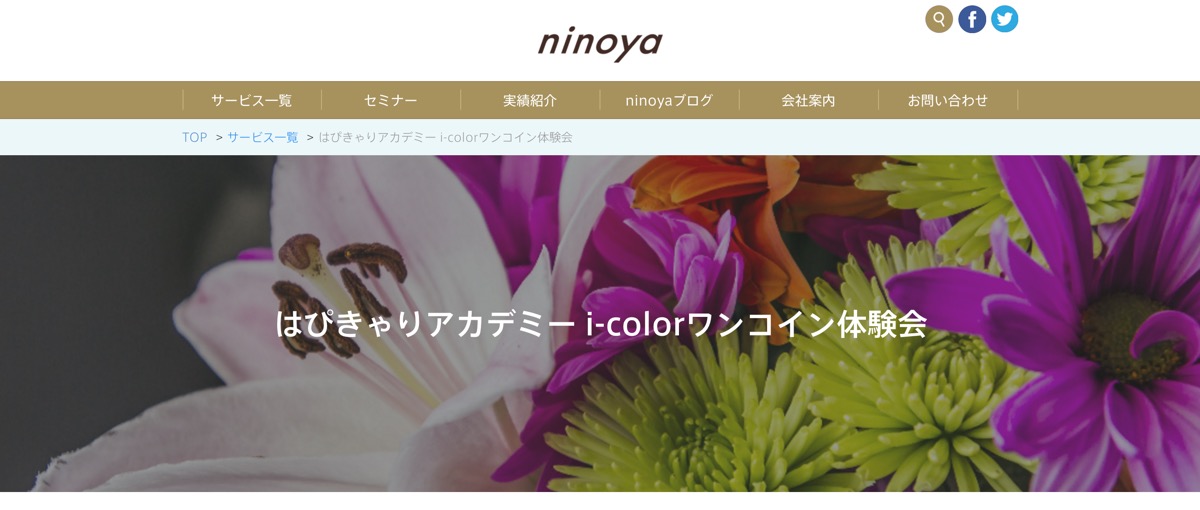
固定ページのフォーマット変更
ブログ以外のページのヘッダー(冒頭部)に、自由に背景画像とタイトルを充てられるようにしました。タイトルは左・中央・右と写真に合わせて設置箇所を変えられ、任意でタイトル下に説明文を添えることも可能です。

https://ninoya.co.jp/service/i-color
トップページの修正
ちょっとした遊び心でオフィス写真を入れていた場所をスライド形式にしました。駅から弊社までの道のりとオフィス内の風景写真を追加しています。ご興味のある方はトップページより覗いてみてください。
さよならHTML&CSS
今回のリニューアルの裏テーマとして、HTMLやCSSをつかわなくてもすべての作業ができるようにしました。サイトがPCだけならそれほど難しくないのですがレスポンシブ(閲覧する端末によってサイトのデザインが変わる)でこれを実現しようとすると、デザインしかり機能しかりきちんと詰めないと実現できません。
もちろんそこまで詰めずともちょろっとコードを書けば済む話なのですが、その僅かな手間も生じないようにこだわりました。理由は弊社に多いご要望に応えるためです。
この連載は「やさしいweb集客の話」ですが、その名の通り弊社にはITが苦手な方からもたくさんお問合せをいただきます。昨今のコンテンツをつくらないと集客がままならない現状において、社内で更新できるサイトを持つことは事業において必須な状況です。
そうした際に「ちょっとコードを書いてくれればいいだけなのに……」というサイトを納品するのは作り手のエゴと言えるでしょう。そこで自社サイトを実験台に、お客さまがもっとも使いやすいサイト像を考え追求しました。
今回得た知見は余すことなく今後のサイト制作のご要望に活かしていきたいと思います。「あ、うちが欲しかったのはこんなサイトだ」とピンと来た方は、どうぞお気軽にお問合せください。










 0
0